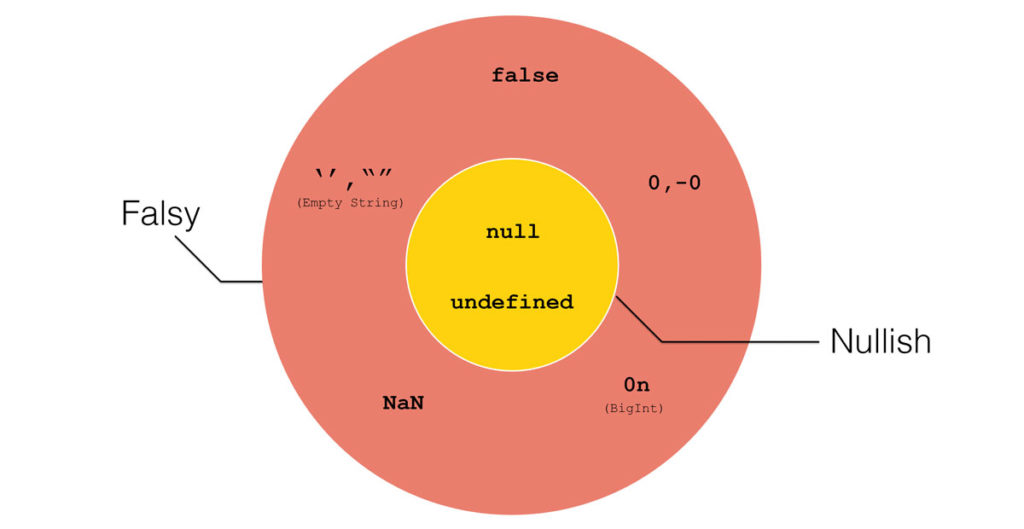
This is a quick summary on Falsy and Nullish values in JavaScript. JavaScript has 8 falsy values, and 2 nullish values. The two nullish values are also falsy, but the rest of the falsy values are not nullish.
Falsy Values
A falsy value is something that is considered as false when used in a boolean context. JavaScript uses Type Coercion to convert non-boolean values in boolean contexts (such as a conditional, or a loop) into boolean form. There are 8 falsy values:
| Value | Description |
|---|---|
false | The keyword false |
0 | Number 0 |
-0 | Negative number 0 |
0n | 0 in BigInt |
‘’, “” | Empty string |
null | Primitive null – no value |
undefined | Primitive undefined |
NaN | Not a Number |
Nullish Values
The two primitives null and undefined are known as nullish. Put simply, it means that they don’t have any value. They get converted to false via Type Coercion in a boolean context.

By above definitions, we see that nullish values are also falsy.
0 vs null vs undefined
Zero is fundamentally a numerical value, and thus is used to denote that a countable thing has none of its kind. As a numeric value, zero can be used with arithmetic operations.
null is more generic than zero: it represents the absence of a value in any context. Note that null is an explicit value that needs to be intentionally set by a developer. Zero indicates a numerical value, whereas null says the property or variable being accessed exists, but it semantically has no value.
undefined represents that a property or variable has not yet been assigned a value. This is also the default result when you try to access a property that does not exist.